笔者在《市面上那么多图片社交软件,真的是图片社交吗?》里曾表示现在市面上的图片社交软件,仍停留在图片社区的阶段,尚未进入社交领域,也许需要再经过几个版本迭代,才会诞生一款真正实现社交的图片社交软件。
那么图片社交除了模仿instagram以外还可以怎么做呢?在此我从三个方面来论述。
一.作为图片社交,优先考虑让用户发现人还是发现照片

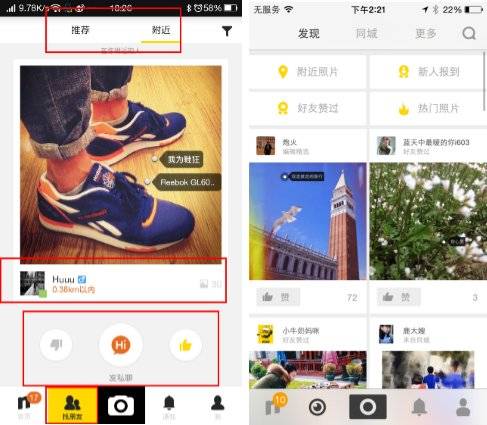
(左图是新版本 右图是旧版本)
这两张图分别对应某图片社交软件改版后和改版前,我们来看看同样是第二个一级页面,两种做法对应的思路吧。
旧版本是以找图为主,用户对这个页面的感知以及预期是找好看的照片或者找有意思的照片。新版本是以找人为主,结构上来看也许更突出的是照片,但当一个页面只存在一个用户头像时,我们可以理解成用了一个页面的空间向你推荐这个人,而那张照片则是我将他推荐给你的理由。这才真正做到了以图片为切入点进行社交的阶段。
假如我们将预期定位为,希望用户通过照片去联系这张照片的发布者,我看到该软件从七个地方进行了改动,以期实现这一命题:
1.tab的文字名:找朋友
相对一个icon的隐喻,文字的加入无疑是拉近了概念设计与真实体验的距离,旧版本icon的设计是基于发现为前提,所以我们可以看到的是一个眼睛的icon 而隐喻则更倾向于发现照片。
2.人物属性的突出
新版本在这个页面只能看到一个人的人物属性,只有一张照片,整个页面给用户留下的视觉空间非常丰富,按照视觉习惯而言,由上至下的阅读潜规则,看完照片会将焦点定位在人物属性上。
旧版本则容易忽略人物属性,一个是多张照片产生的视觉干扰,另一个则是人物属性不突出,左右布局的方式更多的是满足快速阅读而非基于某条信息的线性行为。
3.私信的强化
能够直接在阅读的流程中与用户建立起联系,私信功能是这个应用在去年5月就已经上线,但入口则是放在了照片评论页,这个场景其实很薄弱。
改版后,当用户在找朋友的页面将建立三条行为轨迹
a.不喜欢,向左划走看下一张
b.喜欢,向右划走点赞,并看下一张
c.对照片感兴趣,看到谁发的,直接私信。
4.杀虫思维
图片社交领域,从阅读姿态考虑,其实一直存在一条蛀虫,我们理论上认为用户对照片的感觉是喜欢或者不喜欢,但往往忽视了这条蛀虫——忽视,也叫扫过。
当用户在一个图片列表进行阅读时,你提供给他的并不只是一个赞或者不赞的开关,还提供了一个不作为的选项。改版后的方式让用户在阅读时必须选择,仅这一个角度,笔者可以断言,这个应用的点赞事件触发率将会提高近30%。这种设计方式有几个优点:
1. 增加了点赞的产生率
2. 增加了单张图片的阅读时间。
3. 加强了分布式阅读的效益。
缺点则是用户阅读的图片少了,同样是10张照片,旧版本中 用户需要滑动一次就能扫过10张照片,新版本中,需要做10次赞或者不赞的选择。让用户一张一张的阅读,会带来很大的困扰吗?笔者认为,图片社交不一定需要给用户提供大量的图片,也并不是要作为一个图库被用户使用。
实际上笔者更倾向于学习这种做法,让用户通过图片去认识人,不是去扫描图片。也许让用户仔细阅读10张图,和让用户滑动扫描100张图,对用户而言并不会有很大的区别,甚至这10张图的阅读收益会远高于扫描100张图。反过来思考,用户使用图片社交软件时,是否告诉了用户,就是要看很多图片的呢?实则不然,用户大部分使用场景并不是为了看图而看图,而是为了看有意思的内容,或找我喜欢的内容,图片只是作为内容的载体。
5.细节
有一些细节佐证了这个图片社交应用正在弱化图片,强化社交。在找朋友这个页面,也许有同学会认为这个地方的目的也可以是让用户阅读照片,人物属性只是附加的内容。那么我们通过这些细节来进行判断。
如果核心是照片,当用户看照片后的接下来的操作是点赞和评论,点赞已经与看下一张做了同化处理,对照片的评论就是一定要带出来的,用户的操作流程则是:
看照片—>评论这张照片
显然他们没有这样做,没有将评论放出来,而是将私信开放出来,用户的使用流程变成了这样:
看照片--> 看人-->私信他
6.类型
找朋友的功能是脱离原有结构新增加的模块,就页面本身而言采用了推荐和附近的两个类型的属性:推荐,是将一些明星用户,或者说优质用户推荐给你,也就是推荐用户;附近,是将附近的用户推荐给你。举个例子当你看见这样一张你喜欢的照片,然后你发现这个人距离你只有0.5KM,你是否愿意给他打招呼呢?
7.筛选
这里看张图吧,实在太明显了。

第二.正确判断自己的位置,图片社交当需学习陌生人社交,切勿高估对用户的联系以及高估用户在图片社交里的关系链的强度

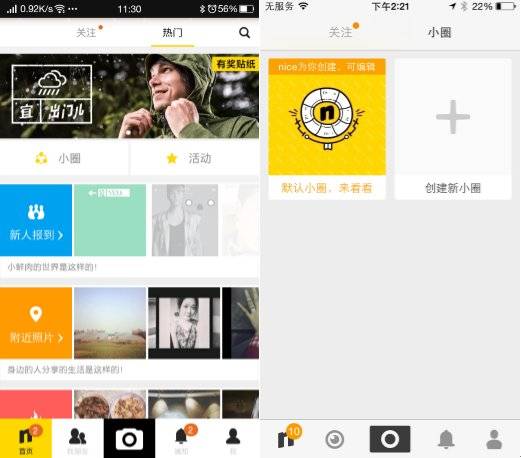
(左图为新版本,右图为之前版本)
变更一:小圈
小圈功能的设计背景应该是迎合社交关系的熟人链,提倡熟人一起建立一个小圈,一起晒图。这个需求是存在的,但就图片社交的角度来看,首先并没有在产品里构建好友概念,其次用户也在应用上没有建立熟人链。
从这个角度考虑熟人关系建立小圈,有点想象化了,也应该是数据佐证了这一现象,新版本中小圈的权重被弱化了,将原本作为一级页面的发现照片的部分功能移植到了首页第二个TAB中,小圈的权重则仅是在该地方开放了一个入口。
在考虑深一层级,小圈大部分属于私有性质,受用户主观影响较强,对于没有小圈的用户,无法引导建立小圈以及玩 小圈,因为这部分人没有这样的需求。
以上的分析表示这个非常显眼的入口将会存在较长时间的空白期,成为一个非常鸡肋的页面。对于少数有小圈且会玩小圈的用户而言,小圈本身的功能类似于朋友间的共享相册, 更倾向于工具性质的使用。就使用工具而言,场景非常明确,用户的使用意识也很强,当我需要小圈的时候,提供小圈的入口就足够满足我的需求了,并不需要过分的强调这里是小圈。
相同的设计背景下的产物还有微信的消息部分,微信的消息列表隐藏的非常深,对于不使用消息的用户而言,不会影响到整个产品的使用,对于使用消息的用户而言,也不会觉得不方便,毕竟是倾向于工具化的使用,有就足够了。
变更二:热门
热门这个tab更多的作用是作为功能层级的入口。我们可以在这里找到:小圈、活动、新人、附近、热门、最新、好友动态。一个页面包含了7个功能入口,从原理上来讲与微信的发现相同,对于这部分的功能,用户是具备明确的场景的,他们分别对应的使用场景如下:
我和朋友玩的小圈,
看看现在有什么活动
看看有没有新加入的人
看看附近有什么内容
看看现在热门的内容
看看最新的内容
看看我的好友发现了什么
其实这部分功能用户都有明确的使用场景,换言之对用户而言,并不需要你帮我做选择,当我想做一件事时我就会顺着进入一个地方去完成我的需求。而新版本沿用了微信竖版排列入口的方式则是基于从上至下的阅读习惯。用户在这个页面不需要引导,会条件反射的向下阅读,对于进入一个新页面而言显然从上到下的方式更容易被接受。
横版tab诸如今日头条的方式,更多的是对相同信息的分类处理,需要更强的需求背景,才会产生我进入一个页面先选择分类的使用场景。对社交而言,选择内容的需求毕竟偏薄弱,很多时候我们的需求并不是上面列举的,而是现在挺无聊的,找点有意思的东西看看。在这个角度进去后我会顺势思考,找点什么样的内容看呢,然后我会从上到下的去选择一个入口进去。横版的体验场景则是我要看点东西,进入一个页面后,如果我没有比较强的选择分类意思,我会潜意识的在第一个页面向下翻动,这个页面的内容我并不一定感兴趣。
其实两者的区别在于前者的方式给用户建立了一个行为预期,我进去后看到的是什么样的内容,并且我如果不喜欢这样的内容,我可以选择不进去。后者则是倾向于偏强的方向,当弱需求时,我可能不知道我正在看什么,或者我没有预期我将会看到什么,因为没有在一开始给我选择的机会,甚至我看到的内容可能是我不感兴趣或者反感的,原因则在于横向tab往往会默认显示第一个tab的内容。
两个版本就内容层面的差异:
新版本的内容有:小圈,活动,新人报到,附近照片,热门照片,最新照片,好友赞过7个分类
旧版本有内容有:小圈,附近照片,新人报到,热门照片,最新照片,同城,综合List,以及一个可能想作为活动扩展的更多
小圈,附近照片,热门照片,最新照片是相同的元素,这里不做分析。出现差异的地方是新版本多了一个活动,好友赞过,少了一个同城,综合List和更多。
好友赞过
旧版本里,好友赞过仅作为综合List(即旧版本发现页面下面的数据内容)的一个数据源,里面还混合了推荐照片,最新照片。新版本里,这个地方被单独提取出来做了一个入口。我们能感受到的最明显的区别在于,当我偶然看到一条数据,这条数据正好是我好友赞过时,会有一种类似于惊喜的情绪,这个建立在我真的存在好友关系。新版本后的感觉则是:我可以直接在这里看到我的好友点赞过的照片。
这个入口的第一个作用是让用户建立好友映像,当他选择看好友赞过或者留意这块内容时,其作用是透过这种文字暗示,强调了已有的好友关系,加强了从粉丝转化为熟人的力度,其次才是真的看这些被好友点赞的照片。
同城
同城被砍掉的原因,笔者分析可能有几个因素:
1. 图片社交并不等同于旅游社交,景点的照片可能偏离了图片社交的主流。
2. 这个地方的数据呈现了固化的情况,比如笔者身处成都,每次使用同城时,我都会看到宽窄巷子,尽管宽窄巷子里面的照片有所更新,我依然会感觉我是在看相同的内容。
3. 当用户在看附近的照片,是在看附近的人,而当用户在看某个旅游景点的照片时,就是真的在看这个景点,而非拍摄景点照片的人了,这是我认为最重要的因素
更多
更多这个属性在旧版本中,一直是非常非常尴尬的。更多里面有三个场景:
1. 热门贴纸
2. 热门照片
3. 最新照片
热门照片,最新照片与发现页的内容重复,仅是显示方式有所变化,笔者猜测是因为如果在更多只显示一个入口,会导致这个页面内容过少显得冷清,如果把热门贴纸直接做成活动的TAB则对于后面扩展产生了困扰。所谓的热门贴纸其实就是新版本的活动,让用户围绕贴纸产生一个活动,每一个贴纸就是一个基于这款贴纸的活动。我们可以通过一个细节来佐证——新版本的活动跳转进去的下级页面title显示的是热门贴纸。
第三.图片社交是否需要倾向于社交软件的做法,贯彻唯一命题,以用户关系为导向?

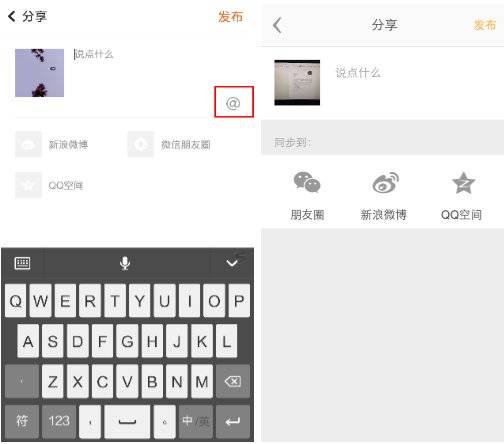
强化@功能
旧版本中,@功能的权重并不强,仅在用户添加人物标签后,会弹出好友列表,而且这个地方可以跳过。
新版本中,@功能被放置到了发布预览页面,作为一个由用户选择的参数,理论上来讲,@的使用概率将会提高40% 。
原因有3个:
1.大部分只将自定义标签,和地点作为标签的照片都可以使用@功能。
2.对于刚设定好人物标签在用户没有预期时弹出好友列表,引起的排斥性跳过将会减少很多。
3.做了引导提示,这里的规则应该是前N次使用,都会弹出个黄色提示框,@你的好友围观。
笔者至少见过这个提示框3次,但在后续使用过程中没有再次看见这个提示框。个人的体验是发照片,贴标签的流程要顺畅了许多,同时鉴于提示功能显眼的颜色与位置,在这3次的使用里给笔者留下了强烈的感知,而基于这种层面的感知,后续的使用过程中,我已经知晓了@功能,并已经会使用这个功能了。
之后还想与大家分享社交领域的关于用户关系的一些拙见。
社交的两种走向:
1. 名人粉丝关系的微博
2. 好友关系的微信,陌陌
而图片社交即将回归社交的路途:如果instagram是基于图片的微博,nice正在努力做基于图片的陌陌。规模化与精细化,各有优缺点,就市场而言,无疑微信陌陌,已经胜过了步入暮年的微博,社交是否能走出第三条路,能够将两者的优点兼容?
作者:曾文闻 微信公众号:share-pm 欢迎一起来分享和探讨社交的那点事。
